
Ghost Grimoire
Summary:
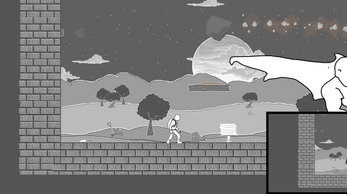
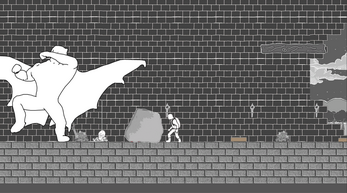
Ghostly Grimoire is a 2D side scrolling platformer created in Unity, in which the player utilises the ghosts of their own avatar, to help solve puzzles and open pathways to new areas.
Ghostly Grimoire is designed to create an engaging gameplay experience, that mixes great platforming and solid puzzle solving. This is achieved by making use of traditional platformer based movement, interactive puzzles and our ghost mechanic.
Game Details:
Ghostly Grimoire is developed in Unity for the PC and WebGL. The visuals are comprised of sprites that provide a hand-drawn aesthetic. The game is written in C# and uses a bespoke ray-casting based physics engine.
Updates:
Latest update was on 06/11/16.
This update focused on Bugs and other improvements suggested by users since the game became public. Most notably, the Physics system is more reliable and Tutorial messages are now functional again.
See the changelist.txt further down the page for a full listing of current and past updates.
Gameplay Help & Tips:
If you press backspace during play, it will display a full list of controls.
The signposts scattered throughout each level will display tips teaching you how to play.
Ghosts (the faded characters that appear when you die) are a central part of many puzzles. You will often be forced to have your ghost do something, then die and take advantage of the actions your ghost.
If you get stuck and having ghosts isn't helping, move near a hazard or switch and watch the preview window in the bottom right hand corner. You may have to backtrack, explore and possibly trigger several objects to get past an area. The wall jumping area in the top right of the first level is an example of this.
Development Team/Development Process:
Team & Educational Institution:
Ghostly Grimoire is the creation of 4 students from the Academy of Interactive Entertainment(AIE).
- John Jenkins - Character Art, UI Art & Late Level Design
- Katira Brass - Environment Art
- Graham Johnston - Programming/Scripting & Late Level Design
- Daniel Beaumont - Early Game Design/Level Design & Original Game Concept
Developed as part of the Major Production course at the online campus, the game was developed with only minimal face to face time between group members. Specifically, the team would meet for 4 hours a week during class to discuss progress and planning before setting tasks for a week. The core development work took place outside course time, where approximately 10+ hours per week was spent per individual each week.
Development Process and Organisation:
Our development methodology consisted of an Agile based Sprint development structure. This structure involved setting weekly milestones which we organised to be tracked using tools such as Asana.
The result of 32 weeks of development is a code base that is both maintainable and modular. Many components originally created in rapid sprints have been refined and improved over time and several difficult to use components now have Unity Editor Tools created for them to make them more user-friendly.
A Timeline of Development:
The first three months of development were spent creating concept material and designing the various game mechanics and systems. This period was used to explore visual styles for the game before settling on the current hand drawn style.
After the initial design phase, development shifted towards core mechanics such as movement and early versions of the core puzzles. By this second period we had a single working and well tested level, which is still the first level in the game today.
Over the final three months, an additional level was created along with two boss levels. Multiple core mechanics in the game were also expanded such as pushing blocks, moving object puzzles and several new custom designed puzzles.
Specifically, the last month of development involved working on minor improvements, game polish and bug fixing. Many of these minor improvements are noticeable in the game today, such as the preview window when you stand over a switch and the small dust that appears when you land on a surface.| Status | Released |
| Platforms | HTML5, Windows |
| Rating | Rated 2.0 out of 5 stars (1 total ratings) |
| Author | GhostGrimoire |
| Genre | Platformer |
| Made with | Unity |
| Tags | 2D, Ghosts, Grayscale, Hand-drawn, Metroidvania, Puzzle-Platformer, Side Scroller, Singleplayer, Sprites, Unity |
| Average session | About a half-hour |
| Languages | English |
| Inputs | Keyboard |
| Links | Game Trailer |
Download
Install instructions
Download & Installation Instructions:
You should be able to run the game in a Browser window inside our itch.io page. Your browser needs to be able to run WebGL to use it.
Alternatively, Ive included a PC build which you can download and run. It doesnt require installation, just unzip it. It runs faster, more smoothly and has been tested much more than the WebGL build.
Also in the download list Ive included an up-to-date Changelist and Knownissues list, feel free to look at these to see the current state of the game, or its state in the past.







Comments
Log in with itch.io to leave a comment.
Pretty fun!
Updated the game with the latest fixes on 06/11/16.
This update focused on Bugs and other improvements suggested by users since the game became public. Most notably, the Physics system is more reliable and Tutorial messages are now functional again.
See the changelist.txt further down the page for a full listing of current and past updates.
The game has been updated weekly for 6 months, but I can only guarantee updates for the next few weeks until the class project that created the game finishes. Until then im happy to fix any issues or develop/polish the game based on suggestions.